NOTE: This will work only in V9 and not applicable for earlier version (8.x and below)
With the new JS method Xrm.Navigation.openConfirmDialog & Xrm.Navigation.openAlertDialog given in the XRM object of the dynamics 365 v9, we can customize for approval process without third party library like Alert.JS
With the new JS method Xrm.Navigation.openConfirmDialog & Xrm.Navigation.openAlertDialog given in the XRM object of the dynamics 365 v9, we can customize for approval process without third party library like Alert.JS
For Example, If you want to send an Quote for Approval process
and get the outcome(approved/Rejected), then follow the below steps.
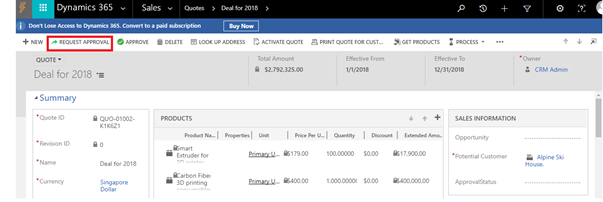
1.Create a two buttons 1.Request Approval 2. Approve and an OptionSet (new_ApprovalStatus)with values (1. Approval Requested 2. Approved 3. Rejected).
2.By Setting Display rule, Show “Approve” button upon change of OptionSetValue to “Approval Requested”
3.Upon click on the “Request Approval” button Set the Value to “Approval Requested” using below code

function RequestApproval () {
debugger;
Xrm.Page.getAttribute("new_approvalstatus").setValue(100000000);
Xrm.Navigation.openAlertDialog({text:"Quote Sent for Approval"});
}
4.Use the below code for Approval Button.
function ApproveQuote() {
debugger;
var ConfirmString = {
text: "Are you sure want to Approve?",
title: "Confirmation Alert",
subtitle:" This Quote is requested for your approval",
confirmButtonLabel:"Approve",
cancelButtonLabel: "Reject"
};
var OptionalParameter = { height: 200, width: 400 };
Xrm.Navigation.openConfirmDialog(ConfirmString, OptionalParameter).then(
function (success) {
if (success.confirmed)
{
Xrm.Page.getAttribute("new_approvalstatus").setValue(100000001);
Xrm.Navigation.openAlertDialog({ text: "You Approved the Request" });
}
else
{
Xrm.Page.getAttribute("new_approvalstatus").setValue(100000002);
Xrm.Navigation.openAlertDialog({text: "You Rejected the Request" });
}
},
function(error){
var ErrorDetails = error.message;
Xrm.Navigation.openAlertDialog({text:ErrorDetails});
});
}
Hope this helps















